„SonarQube és PHPStorm kapcsolat beállítása” változatai közötti eltérés
a |
|||
| 1. sor: | 1. sor: | ||
| − | A Sonarqube kód helyességet és kód minőséget vizsgáló program és a PHPStorm IDE közötti kapcsolat létrehozását | + | A Sonarqube kód helyességet és kód minőséget vizsgáló program és a PHPStorm IDE közötti kapcsolat létrehozását segíti az alábbi sorokban összeszedett útmutató. |
| − | + | Mindenek előtt a Sonar-scanner-t fel kell telepíteni a számítógépre, és '''bin''' mappa elérési útját hozzá kell adni a Path környezeti változóhoz.Ezután az első lépésben, a SonarQube weboldalán létrehozunk egy új projektet.[[1.kép]] | |
| − | |||
[[Fájl:Kép1000.png|bélyegkép| 1. kép]] | [[Fájl:Kép1000.png|bélyegkép| 1. kép]] | ||
Kiválasztjuk a '''Manually''' lehetőséget majd, a következő oldalon megadunk egy nevet a projektnek.[[1.kép]] | Kiválasztjuk a '''Manually''' lehetőséget majd, a következő oldalon megadunk egy nevet a projektnek.[[1.kép]] | ||
| 30. sor: | 29. sor: | ||
Ezek után a projektünk fő könyvtárába létrehozzuk a következőket. | Ezek után a projektünk fő könyvtárába létrehozzuk a következőket. | ||
'''.sonar''' könyvtárat és azon belül a '''sonar-report.json''' nevű fájlt. | '''.sonar''' könyvtárat és azon belül a '''sonar-report.json''' nevű fájlt. | ||
| − | Illetve a sonar-project.properties fájlt is létrehozzuk a fő könyvtárba. Ebbe a fájlba tudjuk majd megadni mely mappákat vagy fájlokat hagyja ki a sonaqube a vizsgálatból. pl.: ''sonar.exclusions=**/vendor/**'' ezt beleírva kihagyja a vendor mappát | + | Illetve a '''sonar-project.properties''' fájlt is létrehozzuk a fő könyvtárba. Ebbe a fájlba tudjuk majd megadni mely mappákat vagy fájlokat hagyja ki a sonaqube a vizsgálatból. pl.: ''sonar.exclusions=**/vendor/**'' ezt beleírva kihagyja a vendor mappát. |
Ha ezekkel kész vagyunk a PHPStorm menüsorában a Code menüpontot választjuk majd az Inspect Code lehetőséget. Az ezután megjelenő ablakon a következőket választjuk. [[9.kép]] | Ha ezekkel kész vagyunk a PHPStorm menüsorában a Code menüpontot választjuk majd az Inspect Code lehetőséget. Az ezután megjelenő ablakon a következőket választjuk. [[9.kép]] | ||
A lap 2021. szeptember 1., 07:11-kori változata
A Sonarqube kód helyességet és kód minőséget vizsgáló program és a PHPStorm IDE közötti kapcsolat létrehozását segíti az alábbi sorokban összeszedett útmutató. Mindenek előtt a Sonar-scanner-t fel kell telepíteni a számítógépre, és bin mappa elérési útját hozzá kell adni a Path környezeti változóhoz.Ezután az első lépésben, a SonarQube weboldalán létrehozunk egy új projektet.1.kép
Kiválasztjuk a Manually lehetőséget majd, a következő oldalon megadunk egy nevet a projektnek.1.kép Majd a Set up gombra kattintva a következő oldalon megadunk egy token nevet, majd a Generate gombra kattintva le generáljuk azt. Ezt érdemes elmenteni valahova, még mielőtt a Continue gombra kattintanánk. Ha a folytatjuk a következőket kell kiválasztani.
- Első kérdés arra vonatkozik, hogy milyen nyelven íródott a projektünk, amit vizsgálni szeretnénk majd a projektben.
- A második kérdés pedig arra vonatkozik, hogy milyen operációs rendszert használunk. 2.kép
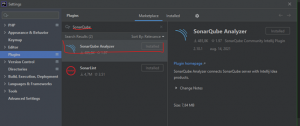
Következő lépésben a PHPStorm-ban fel kell telepíteni egy plugint. A File->Settings->Plugins menüpont alatt rá keresünk a SonarQube-ra és telepítjük a SonarQube Analyzer-t. 3.kép
Ezután a következő lépésben a PHPStorm-ba letöltött pluginben kell beállítani a SonarQube szervert. A File->Settings->Tools->SonarQube menü pontot megnyitva. 4.kép
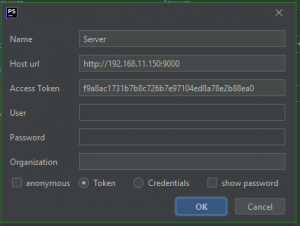
Az add lehetőséget kiválasztva a megjelenő ablakban meg kell adni egy nevet a szervernek. A szerver elérési útját, ez az alábbi képen látható, Majd az alsó sorban kiválasztjuk a Token lehetőséget és az Access Token sorban megadjuk a project készítésekor generált tokent. 5.kép
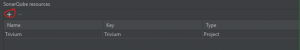
Majd az OK gombbal jóváhagyjuk. Visszatérve az előző oldalra, az alábbi képen látható plusz jelet választjuk, majd a Download resources gomb segítségével letöltjük az adott a szerverről a projekteket. Itt kell megjelennie a SonarQube webes felületén létrehozott projektünk nevének. Kiválasztjuk a létrehozott projektet és jóváhagyjuk. 6.kép
Visszatérve az előző oldalra a következő képen látható Add gombot kiválasztva létrehozunk egy scriptet. 7.kép
A megjelenő felületen megadunk egy tetszőleges nevet. A script mezőbe pedig a projekt létrehozáskor az oldal alján megjelenő hosszú sort kell bemásolni. Az alábbi képhez hasonlóan a szürke mezőben lévő szöveget. 8.kép
A Path to sonar-report.json mezőbe pedig a következőt kell írni: $WORKING_DIR/.sonar/sonar-report.json Ezek után a projektünk fő könyvtárába létrehozzuk a következőket. .sonar könyvtárat és azon belül a sonar-report.json nevű fájlt. Illetve a sonar-project.properties fájlt is létrehozzuk a fő könyvtárba. Ebbe a fájlba tudjuk majd megadni mely mappákat vagy fájlokat hagyja ki a sonaqube a vizsgálatból. pl.: sonar.exclusions=**/vendor/** ezt beleírva kihagyja a vendor mappát.
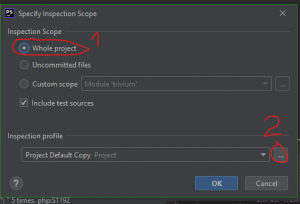
Ha ezekkel kész vagyunk a PHPStorm menüsorában a Code menüpontot választjuk majd az Inspect Code lehetőséget. Az ezután megjelenő ablakon a következőket választjuk. 9.kép
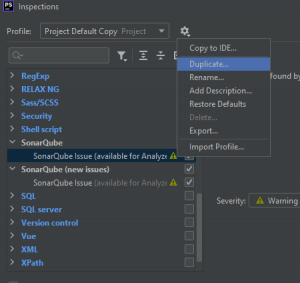
A pontokat kiválasztva a következő ablakon a fogaskerék menüjéből a Duplicate pontot választva duplikáljuk az aktuális profilt majd egy név megadása után a megjelenő menüből a SonarQube és a SonarQube (new issues) lehetőségeket pipáljuk be a többit üresen hagyjuk. 10.kép
Ezek után mind két ablakot jóváhagyjuk az OK gombbal és elindul az analizálás és ha mindent jól csináltunk meg jelenik egy a következő képhez hasonló oldal a SonarQube webes felületén a létrehozott feladat Owerview oldalán. 11.kép
Problémák merülhetnek fel, melyek megoldására a Node.js telepítése és környezeti változókhoz rendelése, megoldást jelenthet.