„Performance test” változatai közötti eltérés
| (2 közbenső módosítás ugyanattól a szerkesztőtől nincs mutatva) | |||
| 1. sor: | 1. sor: | ||
| + | A Performace Test olyan tesztelési folyamat, amivel az mérhető, hogy milyen gyors a rendszer egy bizonyos szempontból, adott terhelés alatt. Ezen kívül validálhat és verifikálhat más minőségi tényezőket is, mint skálázhatóságot, megbízhatóságot vagy forrás kihasználtságot. A lényeg, hogy egy nem funkcionális tesztelési folyamat, ami a szoftvertermék teljesítményével foglalkozik. | ||
[[Fájl:JMeter.jpg|bélyegkép]] | [[Fájl:JMeter.jpg|bélyegkép]] | ||
Az alábbiakban meg fogjuk ismerni a JMetert. Az Apache JMeter egy nyílt forráskódú performance tesztelő szoftver. A következőket tesszük: Meglátogatjuk a www.tesztelesagyakorlatban.hu weboldalt. Verifikáljuk, hogy a kezdőlapon megjelenik-e a „A Magazin” felirat. Ha igen, várjunk nagyjából 5 másodpercet és látogassuk meg a „Reklám” menüpont alatt található oldalt és ott is győződjünk meg róla, hogy megjelenik-e a „Hirdetések” felirat. Mindezt tegyük 100 db virtuális felhasználóval úgy, hogy fokozatosan, másodpercenként 1 újabb virtuális felhasználó lépjen be a tesztbe. Készítsünk róla egy kimutatást, hogy hogyan változik a válaszidő a terhelés növelésével! Első lépésként töltsük le a JMetert a http://jakarta.apache.org/jmeter/ oldal „Download Releases” menüpontja alól. Válasszuk a bináris változatot és töltsük le a tömörített fájlt. Kicsomagolás után indítsuk el a „jakarta-jmeter-<verziószám>\bin” könyvtárban lévőjmeter.bat fájlt! Grafikus kezelőfelület fogad minket.<br><br> | Az alábbiakban meg fogjuk ismerni a JMetert. Az Apache JMeter egy nyílt forráskódú performance tesztelő szoftver. A következőket tesszük: Meglátogatjuk a www.tesztelesagyakorlatban.hu weboldalt. Verifikáljuk, hogy a kezdőlapon megjelenik-e a „A Magazin” felirat. Ha igen, várjunk nagyjából 5 másodpercet és látogassuk meg a „Reklám” menüpont alatt található oldalt és ott is győződjünk meg róla, hogy megjelenik-e a „Hirdetések” felirat. Mindezt tegyük 100 db virtuális felhasználóval úgy, hogy fokozatosan, másodpercenként 1 újabb virtuális felhasználó lépjen be a tesztbe. Készítsünk róla egy kimutatást, hogy hogyan változik a válaszidő a terhelés növelésével! Első lépésként töltsük le a JMetert a http://jakarta.apache.org/jmeter/ oldal „Download Releases” menüpontja alól. Válasszuk a bináris változatot és töltsük le a tömörített fájlt. Kicsomagolás után indítsuk el a „jakarta-jmeter-<verziószám>\bin” könyvtárban lévőjmeter.bat fájlt! Grafikus kezelőfelület fogad minket.<br><br> | ||
| 12. sor: | 13. sor: | ||
[[Fájl:Spline.jpg|keretezett|jobbra]] | [[Fájl:Spline.jpg|keretezett|jobbra]] | ||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
| − | Jól látható, hogy amikor a legtöbb felhasználó aktív, akkor nő meg a válaszidő legjobban. A Spline-t egyébként ki tudjuk exportálni képként a későbbi riportokhoz (Edit -> Save Node As Image). | + | Jól látható, hogy amikor a legtöbb felhasználó aktív, akkor nő meg a válaszidő legjobban. A Spline-t egyébként ki tudjuk exportálni képként a későbbi riportokhoz (Edit -> Save Node As Image).<br> |
| + | A fentebb olvasható általános leíráson tovább kell lépni ha egy bejelentkező oldal mögött áll a tesztelendő weboldal. Ebben az esetben a Thread Group-hoz hozzá kell adni elsőkörben egy HTTP Cookie Manager-t. Ezt úgy tehetjük meg hogy jobb egér gombbal kattintunk a Thread Group-on, majd Add -> Config Element -> HTTP Cookie Manager. Ebben nem kell semmit szerkeszteni. Következő lépésben kell legalább kettő HTTP Request a Thread Group-ba. Ezeket jobb egér gombbal kattintva a Thread Group-on kiválasztjuk az Add -> Sampler -> HTTP Request lehetőséget. Az első lesz a fő oldal, ezért ezt megnyitva megadjuk a weboldal nevét a "Server Name or IP" mezőbe, valamint megadjuk, hogy http vagy https az oldal illetve megadjuk a port számot a "Port Number" mezőben. A http kérés alapértelmezetten 80-as a https pedig 443-as porton kommunikál. Ezek alatt a HTTP Request lenyíló menüben kiválasztjuk a "GET" típust. A Path mezőben pedig a betölteni kívánt lapot kell megadni. Valamint a a kevésbé fontos de célszerű, elnevezhetjük ezt a kérést az oldla tetején lévő "Name" mező módosításával. | ||
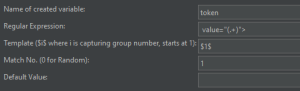
| + | Ehhez a HTTP Request-hez hozzá adunk egy HTTP Header Manager-t a következő módon kattintunk rajta jobb egér gombbal majd Add -> Config Element -> HTTP Header Manager. Továbbá hozzá kell még adni egy "Reguláris változót amiben majd eltároljuk az oldalra lépéskor kapott tokent. Ezt úgy tehetjük meg, hogy jobb egér gombbal kattintunk a HTTP Requst modulon majd Add -> Post processors -> Regular Expression Extractor. Ha ezt létrehoztuk megadjuk az alábbi képen látható adatokat | ||
| + | [[Fájl:Token regular.png|bélyegkép|balra]] A következő lépés a másik HTTP Request létrehozása. Hasonlóan kell ment az előbbit de néhány dolgot fontos megváltoztatni. Mikor létrehozzuk azt az első fontos különbség, hogy a HTTP Request metódus nem GET hanem POST lesz ebben az esetben. Továbbá lejjebb a Parameters mezőben meg kell adni a token nevét ahogy az a weboldal által vissza adott txt-ben szerepel pl.: _csrf ennek értéke lesz az előbbi lépésben létrehozott token változó. Így kell megadni ${token}. Valamint még hozzá adjuk a username, password paramétereket, ezek neve szintén megtalálható az adott weboldal html kódjában, valamint értelemszerűen meg kell adni a saját felhasználó nevet és jelszót. Utolsó lépés ként pedig ehhez a HTTP Request-hez is adjuk hozzá egy HTTP Header Manager-t a fentebb leírtak szerint. | ||
A lap jelenlegi, 2022. február 16., 11:28-kori változata
A Performace Test olyan tesztelési folyamat, amivel az mérhető, hogy milyen gyors a rendszer egy bizonyos szempontból, adott terhelés alatt. Ezen kívül validálhat és verifikálhat más minőségi tényezőket is, mint skálázhatóságot, megbízhatóságot vagy forrás kihasználtságot. A lényeg, hogy egy nem funkcionális tesztelési folyamat, ami a szoftvertermék teljesítményével foglalkozik.
Az alábbiakban meg fogjuk ismerni a JMetert. Az Apache JMeter egy nyílt forráskódú performance tesztelő szoftver. A következőket tesszük: Meglátogatjuk a www.tesztelesagyakorlatban.hu weboldalt. Verifikáljuk, hogy a kezdőlapon megjelenik-e a „A Magazin” felirat. Ha igen, várjunk nagyjából 5 másodpercet és látogassuk meg a „Reklám” menüpont alatt található oldalt és ott is győződjünk meg róla, hogy megjelenik-e a „Hirdetések” felirat. Mindezt tegyük 100 db virtuális felhasználóval úgy, hogy fokozatosan, másodpercenként 1 újabb virtuális felhasználó lépjen be a tesztbe. Készítsünk róla egy kimutatást, hogy hogyan változik a válaszidő a terhelés növelésével! Első lépésként töltsük le a JMetert a http://jakarta.apache.org/jmeter/ oldal „Download Releases” menüpontja alól. Válasszuk a bináris változatot és töltsük le a tömörített fájlt. Kicsomagolás után indítsuk el a „jakarta-jmeter-<verziószám>\bin” könyvtárban lévőjmeter.bat fájlt! Grafikus kezelőfelület fogad minket.
Az előző bekezdésben említett teszt megvalósításához a következőket kell tenni. Létre kell hozni egy Thread Group-ot. Ezt úgy tehetjük meg, hogy jobb egérgombbal kattintunk a baloldali Test Plan címkére, majd Add -> Threads (Users) -> Thread Groupot választjuk. Minden virtuális felhasználó logikailag egy folyamatként, szálként jelenik meg a tesztünkben. Ezeket fogja össze csoportba a Thread Group. Itt három dolgot állíthatunk be. A virtuális felhasználók darabszámát, a ramp-up periódust (mennyi idő alatt induljon el az összes szál) és hogy hányszor fusson le a Thread Group alatti rész. A Number of Threadshez írjunk 100 felhasználót! A ramp-uphoz szintén 100-at, hiszen, ha azt szeretnénk, hogy másodpercenként egy-egy újabb felhasználó is becsatlakozzon a tesztben, akkor 100 másodperc alatt biztosan elindul 100 szál. Ha itt mondjuk 10 másodpercet írnánk, akkor 10 másodperc elteltével mind a 100 felhasználó biztosan elindulna, de ebben az esetben 10/100, azaz egy tized másodpercenként lép be egy újabb user. Ha egy felhasználó befejezte munkáját, a szál automatikusan megszűnik. Ha mindezeket beírtuk, akkor a Loop Countnál hagyjuk az alapméretezett 1-es értéket, ezzel jelezve, hogy mindez csak egyszer fusson le.
Ezután meg kell mondanunk a programnak, hogy látogasson el a Tesztelés a gyakorlatban kezdőoldalára. Ezt úgy tehetjük meg, hogy jobb egérgombbal kattintunk a Add -> Sampler -> HTTP Requestet választjuk. Itt a Server name or IP-hozírjuk be, hogy www.tesztelesagyakorlatban.hu, port numberhez beírhatjuk, hogy 80, de ez az alapméretezett http port is, úgyhogy hagyhatjuk üresen is. A Path-hoz írjuk be, hogy „/index.php” jelezve, hogy a kezdőlapot akarjuk meglátogatni. A többi mezőt hagyjuk üresen.
Most vizsgáljuk meg, hogy megjelenik-e a „Magazin” felirat a kezdőlapon. Megint csak jobb egérgombbal kattintsunk a Http Requestre, majd Add -> Assertations -> Response Assertation. A megjelenő képernyőn válasszuk a Contains lehetőségeket a rádió gombok közül, majd kattintsunk az Add gombra. Itt a Patterns to test részhez kattintva pötyögjük be: „Magazin”. Ezzel megvizsgáltuk, hogy a kezdőlapon megjelenő „A Magazin” feliratnak valóban rész-e a „Magazin” felirat.
Most jön a gondolkodási idő. A feladat „nagyjából 5 másodpercet” említ. Ezt egy Gaussian Random Timerrel oldjuk meg. Ez garantálja, hogy nagy valószínűséggel 5 másodpercet vár a JMeter, ettől nagyobb eltérésnek már kisebb a valószínűsége. Minél nagyobb eltérés mutatkozik az 5 másodperctől, annál kisebb a valószínűsége, hogy előfordul, a kitérés maximális mértékét pedig mi adjuk meg. Ez garantálja, hogy véletlenszerűen 5 másodperc körüli ideig vár. Kattintsunk jobb egérgombbal a Add -> Timers -> Gaussian Random Timer. A Constant Delayhez pedig 5000 milisecondot. Azaz 5 másodpercet várunk és adunk egy kis (tizedmásodperc) kilengési időt. Adjunk hozzá egy újabb Http Requestet a Thread Grouphoz a fent leírtak szerint, annyi különbséggel, hogy a Path-hoz „/reklam.php”-t írjunk. Ugyanígy az előzőekhez hasonlóan, adjuk hozzá egy Assertationt is „Hirdetés”-t írva a Pattern to test részhez. Így a fenti feladat tesztlépéseivel megvagyunk.
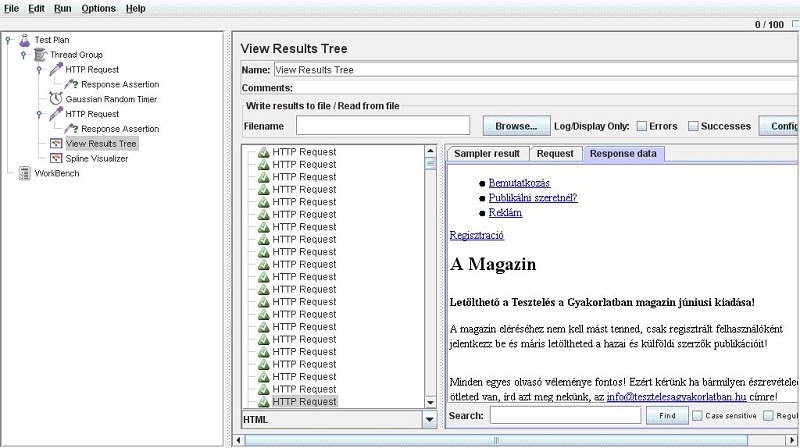
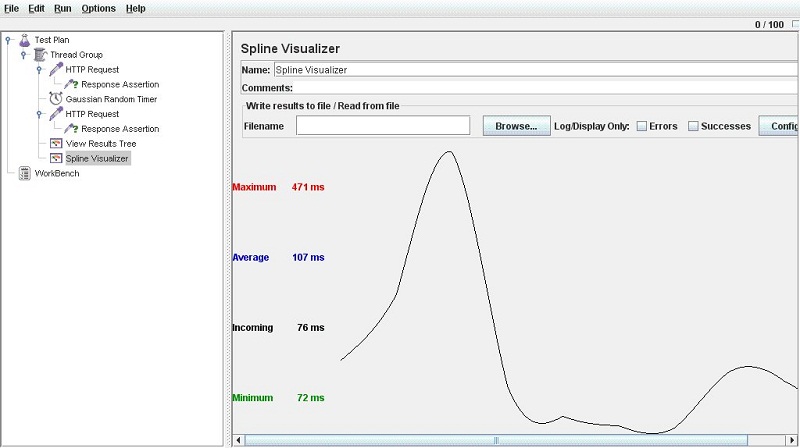
Szeretnénk azért látni valamilyen féle visszajelzést is, főleg, ha kimutatást kell készítenünk a válaszidőről. Úgynevezett Listenereket kell hozzáadnunk a szálcsoportunkhoz. Ezt már a jól ismert jobb egérgombos módszerrel Add -> Listener -> View Results Tree és az ugyanitt található Add -> Listener -> Spline Visualizert is adjuk hozzá. Az előbbi azért felel, hogy lássuk, http kéréseink vajon „betalálnak-e”, az utóbbi pedig interpolált görbét rajzol nekünk, hogy lássuk, hogyan változik a válaszidő az idő elteltével. Ha hozzáadtuk őket a Thread Grouphoz, válasszuk a Run menüből a Startot! Ha a két Listener valamelyikére kattintunk futás közben, láthatjuk az eredményeket. A View Result Treenél a http kérések sikerességét, valamint magát a válaszokat láthatjuk akár HTML formátumban is. A Spline Visulizer pedig a válaszidő változását mutatja. Ha nem történt semmi hiba, valami hasonlót láthatunk, mint az ábrán:
Jól látható, hogy amikor a legtöbb felhasználó aktív, akkor nő meg a válaszidő legjobban. A Spline-t egyébként ki tudjuk exportálni képként a későbbi riportokhoz (Edit -> Save Node As Image).
A fentebb olvasható általános leíráson tovább kell lépni ha egy bejelentkező oldal mögött áll a tesztelendő weboldal. Ebben az esetben a Thread Group-hoz hozzá kell adni elsőkörben egy HTTP Cookie Manager-t. Ezt úgy tehetjük meg hogy jobb egér gombbal kattintunk a Thread Group-on, majd Add -> Config Element -> HTTP Cookie Manager. Ebben nem kell semmit szerkeszteni. Következő lépésben kell legalább kettő HTTP Request a Thread Group-ba. Ezeket jobb egér gombbal kattintva a Thread Group-on kiválasztjuk az Add -> Sampler -> HTTP Request lehetőséget. Az első lesz a fő oldal, ezért ezt megnyitva megadjuk a weboldal nevét a "Server Name or IP" mezőbe, valamint megadjuk, hogy http vagy https az oldal illetve megadjuk a port számot a "Port Number" mezőben. A http kérés alapértelmezetten 80-as a https pedig 443-as porton kommunikál. Ezek alatt a HTTP Request lenyíló menüben kiválasztjuk a "GET" típust. A Path mezőben pedig a betölteni kívánt lapot kell megadni. Valamint a a kevésbé fontos de célszerű, elnevezhetjük ezt a kérést az oldla tetején lévő "Name" mező módosításával.
Ehhez a HTTP Request-hez hozzá adunk egy HTTP Header Manager-t a következő módon kattintunk rajta jobb egér gombbal majd Add -> Config Element -> HTTP Header Manager. Továbbá hozzá kell még adni egy "Reguláris változót amiben majd eltároljuk az oldalra lépéskor kapott tokent. Ezt úgy tehetjük meg, hogy jobb egér gombbal kattintunk a HTTP Requst modulon majd Add -> Post processors -> Regular Expression Extractor. Ha ezt létrehoztuk megadjuk az alábbi képen látható adatokat
A következő lépés a másik HTTP Request létrehozása. Hasonlóan kell ment az előbbit de néhány dolgot fontos megváltoztatni. Mikor létrehozzuk azt az első fontos különbség, hogy a HTTP Request metódus nem GET hanem POST lesz ebben az esetben. Továbbá lejjebb a Parameters mezőben meg kell adni a token nevét ahogy az a weboldal által vissza adott txt-ben szerepel pl.: _csrf ennek értéke lesz az előbbi lépésben létrehozott token változó. Így kell megadni ${token}. Valamint még hozzá adjuk a username, password paramétereket, ezek neve szintén megtalálható az adott weboldal html kódjában, valamint értelemszerűen meg kell adni a saját felhasználó nevet és jelszót. Utolsó lépés ként pedig ehhez a HTTP Request-hez is adjuk hozzá egy HTTP Header Manager-t a fentebb leírtak szerint.