„New git repository” változatai közötti eltérés
Ugrás a navigációhoz
Ugrás a kereséshez
| 1. sor: | 1. sor: | ||
Új git remote repostitory beállítása a gitlab szerveren. | Új git remote repostitory beállítása a gitlab szerveren. | ||
| − | |||
| 19. sor: | 18. sor: | ||
[[Fájl:Git2.jpg|bélyegkép|jobbra|Git repository létrehozása]] | [[Fájl:Git2.jpg|bélyegkép|jobbra|Git repository létrehozása]] | ||
[[Fájl:Git1.jpg|bélyegkép|jobbra|Copy Git Link a GitLab-on]] | [[Fájl:Git1.jpg|bélyegkép|jobbra|Copy Git Link a GitLab-on]] | ||
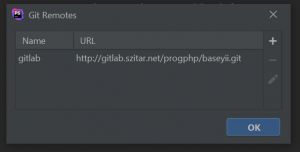
| − | [[Fájl:Git3.jpg|bélyegkép|jobbra|PHP Storm | + | [[Fájl:Git3.jpg|bélyegkép|jobbra|Remote repository-k]] |
| + | |||
| + | |||
| + | |||
| + | =Új projekt létező repozitoriból= | ||
| + | Ha új kolléga kpcsolódik be projektbe az alábbi módon tudja letölteni és és elkezdeni a fejlesztést lokálisan. | ||
| + | :1. A PhpStormot megnyitva kiválasztjuk a ’Get from VCS’ <br> | ||
| + | :2. Ide adjuk meg a link + http:// '''oauth2:'''{Project Access Tokens}'''@gitlab.szitar.net/progphp/'''{projekt}.'''git''' formátumban a projekt elérését A Drectory mutasson a leendő docroot mappára (WAMP), subdomain beállításoknál ezt kell megjelölni. <br> | ||
| + | :3. Függőségek (telepítése a PHP Storm Terminal-ban)<br> | ||
| + | * Mennyiben nincs a php-hoz addva a Composer: | ||
| + | <code>> php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"</code> | ||
| + | * Telepítés a projekthez | ||
| + | ::<code>> php composer-setup.php</code> | ||
| + | * Függőség telepítése | ||
| + | ::<code>> php composer.phar install</code> | ||
| + | :4. Ha létrejött a projekt, akkor a wamp/xampp-ot elindítva, a böngészőben a http://localhost/phpmyadmin/-on bejelentkezve létre kell hozni egy adatbázist ’utf8_hungarian_ci’ illesztéssel. <br> | ||
| + | :5. A {projekt} config mappában egy db.php fájl kell létrehozni, amibe az alábbi sorokat kell beszúrni: Ami a local DB-re mutat <br> | ||
| + | :6. Ezután a http://localhost/add_vhost.php linket megnyitva létrehozunk egy virtual host-ot (azt a mappát kell kiválasztani, ahová a projekt létre lett hozva). FONTOS: a virtual host létrehozása után a wamp-ot újra kell indítani. <br> | ||
| + | :7. A migrate-hez elsőnek a rbac-ot kell lefuttatni (PHP Storm Terminal): | ||
| + | :<code>> php yii migrate --migrationPath=@yii/rbac/migrations</code> | ||
| + | ::Majd a projektben szereplő migrate fájlok futtatásához az alábbi parancsot kell futtatni a teminálban: | ||
| + | :<code>> php yii migrate</code> | ||
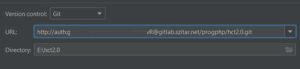
| + | [[Fájl:Newproject01.jpg|bélyegkép|jobbra|php storm vcs remotes]] | ||
| + | :8. Felhasználó létrehozása úgy lehetséges, hogyha az adatbázisba a user táblába létrehozunk egy új usert. (first_name, last_name, username, auth_key, password_hash, email). Vagy az :alábbi SQL parancsot futtatva: <br> | ||
| + | ::''INSERT INTO `user` (`id`, `first_name`, `last_name`, `username`, `auth_key`, `password_hash`, `password_reset_token`, `email`, `email_confirm_token`, `status`, `created_at`, `verification_token`) VALUES (NULL, 'Teszt', 'Elek', 'tesztelek', '5Q18KkAKbUeAkmHePQcKj2qBUYohOAoV', '$2y$13$T5aDlk/iXC8jF8svP6V5e./tI6pxf0KNA8DihhfbrDKclNHvOf1Em', NULL, '', NULL, '10', CURRENT_TIMESTAMP, NULL);''<br> | ||
| + | <br> | ||
| + | :Felhasználónév: 'tesztelek', Jelszó: Alma11234! | ||
| + | |||
| + | |||
==Megjegyzések== | ==Megjegyzések== | ||
A lap 2022. október 18., 13:21-kori változata
Új git remote repostitory beállítása a gitlab szerveren.
step 0
$ git config --global user.email "email@szitar.hu"
$ git config --global user.name "Lakatos Nintendo" 1
- Munka könytvár létrehozása (üresen)
- A mappán jobb egérgomb [GitExt new repository]...
- Copy link a Gitlab szerveren. [Clone with HTTP]
- PHPStorm (Ha még nem létezik a projektet létrehozni az üres mappával) VCS->Git->Remotes... +
- Paste link + http:// oauth2:{Project Access Tokens}@gitlab.szitar.net/progphp/{projekt}.git
- Fatch/Pull
- READY
Project Access Tokens: Jelszó tárolóban (adminisztrátor!)
Új projekt létező repozitoriból
Ha új kolléga kpcsolódik be projektbe az alábbi módon tudja letölteni és és elkezdeni a fejlesztést lokálisan.
- 1. A PhpStormot megnyitva kiválasztjuk a ’Get from VCS’
- 2. Ide adjuk meg a link + http:// oauth2:{Project Access Tokens}@gitlab.szitar.net/progphp/{projekt}.git formátumban a projekt elérését A Drectory mutasson a leendő docroot mappára (WAMP), subdomain beállításoknál ezt kell megjelölni.
- 3. Függőségek (telepítése a PHP Storm Terminal-ban)
- Mennyiben nincs a php-hoz addva a Composer:
> php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
- Telepítés a projekthez
> php composer-setup.php
- Függőség telepítése
> php composer.phar install
- 4. Ha létrejött a projekt, akkor a wamp/xampp-ot elindítva, a böngészőben a http://localhost/phpmyadmin/-on bejelentkezve létre kell hozni egy adatbázist ’utf8_hungarian_ci’ illesztéssel.
- 5. A {projekt} config mappában egy db.php fájl kell létrehozni, amibe az alábbi sorokat kell beszúrni: Ami a local DB-re mutat
- 6. Ezután a http://localhost/add_vhost.php linket megnyitva létrehozunk egy virtual host-ot (azt a mappát kell kiválasztani, ahová a projekt létre lett hozva). FONTOS: a virtual host létrehozása után a wamp-ot újra kell indítani.
- 7. A migrate-hez elsőnek a rbac-ot kell lefuttatni (PHP Storm Terminal):
> php yii migrate --migrationPath=@yii/rbac/migrations- Majd a projektben szereplő migrate fájlok futtatásához az alábbi parancsot kell futtatni a teminálban:
> php yii migrate
- 8. Felhasználó létrehozása úgy lehetséges, hogyha az adatbázisba a user táblába létrehozunk egy új usert. (first_name, last_name, username, auth_key, password_hash, email). Vagy az :alábbi SQL parancsot futtatva:
- INSERT INTO `user` (`id`, `first_name`, `last_name`, `username`, `auth_key`, `password_hash`, `password_reset_token`, `email`, `email_confirm_token`, `status`, `created_at`, `verification_token`) VALUES (NULL, 'Teszt', 'Elek', 'tesztelek', '5Q18KkAKbUeAkmHePQcKj2qBUYohOAoV', '$2y$13$T5aDlk/iXC8jF8svP6V5e./tI6pxf0KNA8DihhfbrDKclNHvOf1Em', NULL, , NULL, '10', CURRENT_TIMESTAMP, NULL);
- INSERT INTO `user` (`id`, `first_name`, `last_name`, `username`, `auth_key`, `password_hash`, `password_reset_token`, `email`, `email_confirm_token`, `status`, `created_at`, `verification_token`) VALUES (NULL, 'Teszt', 'Elek', 'tesztelek', '5Q18KkAKbUeAkmHePQcKj2qBUYohOAoV', '$2y$13$T5aDlk/iXC8jF8svP6V5e./tI6pxf0KNA8DihhfbrDKclNHvOf1Em', NULL, , NULL, '10', CURRENT_TIMESTAMP, NULL);
- Felhasználónév: 'tesztelek', Jelszó: Alma11234!
Megjegyzések
1: az idézőjelet ne másold! Kézzel írd be!