SonarQube és PHPStorm kapcsolat beállítása
A Sonarqube analizáló programot és a PHPStorm IDE közötti kapcsolat felépítését szedtem össze néhány pontban.
Az első lépésben, a SonarQube weboldalán létrehozunk egy új projektet.
Kiválasztjuk a Manually lehetőséget majd, a következő oldalon megadunk egy nevet a projektnek.
Majd a Set up gombra kattintva a következő oldalon megadunk egy token nevet, majd a Generate gombra kattintva le generáljuk azt. Ezt érdemes elmenteni valahova, még mielőtt a Continue gombra kattintanánk.
Ha a folytatjuk a következőket kell kiválasztani.
• Első kérdés arra vonatkozik, hogy milyen nyelven íródott a projektünk, amit vizsgálni szeretnénk majd a projektben.
• A második kérdés pedig arra vonatkozik, hogy milyen operációs rendszert használunk.

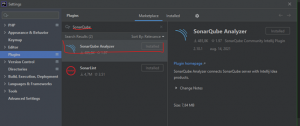
Következő lépésben a PHPStorm-ban fel kell telepíteni egy plugint. A File->Settings->Plugins menüpont alatt rá keresünk a SonarQube-ra és telepítjük a SonarQube Analyzer-t.
 Ezután a következő lépésben a PHPStorm-ba letöltött pluginben kell beállítani a SonarQube szervert.
A File->Settings->Tools->SonarQube menü pontot megnyitva.
Ezután a következő lépésben a PHPStorm-ba letöltött pluginben kell beállítani a SonarQube szervert.
A File->Settings->Tools->SonarQube menü pontot megnyitva.
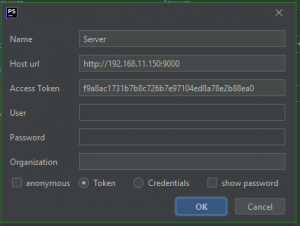
![]() Az add lehetőséget kiválasztva a megjelenő ablakban meg kell adni egy nevet a szervernek.
A szerver elérési útját, ez az alábbi képen látható,
Majd az alsó sorban kiválasztjuk a Token lehetőséget és az Access Token sorban megadjuk a project készítésekor generált tokent.
Az add lehetőséget kiválasztva a megjelenő ablakban meg kell adni egy nevet a szervernek.
A szerver elérési útját, ez az alábbi képen látható,
Majd az alsó sorban kiválasztjuk a Token lehetőséget és az Access Token sorban megadjuk a project készítésekor generált tokent.
 Majd az OK gombbal jóváhagyjuk.
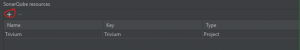
Visszatérve az előző oldalra, az alábbi képen látható plusz jelet választjuk, majd a Download resources gomb segítségével letöltjük az adott a szerverről a projekteket. Itt kell megjelennie a SonarQube webes felületén létrehozott projektünk nevének. Kiválasztjuk a létrehozott projektet és jóváhagyjuk.
Majd az OK gombbal jóváhagyjuk.
Visszatérve az előző oldalra, az alábbi képen látható plusz jelet választjuk, majd a Download resources gomb segítségével letöltjük az adott a szerverről a projekteket. Itt kell megjelennie a SonarQube webes felületén létrehozott projektünk nevének. Kiválasztjuk a létrehozott projektet és jóváhagyjuk.
 Visszatérve az előző oldalra a következő képen látható Add gombot kiválasztva létrehozunk egy scriptet.
Visszatérve az előző oldalra a következő képen látható Add gombot kiválasztva létrehozunk egy scriptet.
![]() A megjelenő felületen megadunk egy tetszőleges nevet.
A script mezőbe pedig a projekt létrehozáskor az oldal alján megjelenő hosszú sort kell bemásolni. Az alábbi képhez hasonlóan a szürke mezőben lévő szöveget.
A megjelenő felületen megadunk egy tetszőleges nevet.
A script mezőbe pedig a projekt létrehozáskor az oldal alján megjelenő hosszú sort kell bemásolni. Az alábbi képhez hasonlóan a szürke mezőben lévő szöveget.
![]() A Path to sonar-report.json mezőbe pedig a következőt kell írni: $WORKING_DIR/.sonar/sonar-report.json
Ezek után a projektünk fő könyvtárába létrehozzuk a következőket.
- .sonar könyvtárat és azon belül a sonar-report.json nevű fájlt.
- Illetve a sonar-project.properties fájlt is létrehozzuk a fő könyvtárba. Ebbe a fájlba tudjuk majd megadni mely mappákat vagy fájlokat hagyja ki a sonaqube a vizsgálatból. pl.: sonar.exclusions=**/vendor/** ezt beleírva kihagyja a vendor mappát
A Path to sonar-report.json mezőbe pedig a következőt kell írni: $WORKING_DIR/.sonar/sonar-report.json
Ezek után a projektünk fő könyvtárába létrehozzuk a következőket.
- .sonar könyvtárat és azon belül a sonar-report.json nevű fájlt.
- Illetve a sonar-project.properties fájlt is létrehozzuk a fő könyvtárba. Ebbe a fájlba tudjuk majd megadni mely mappákat vagy fájlokat hagyja ki a sonaqube a vizsgálatból. pl.: sonar.exclusions=**/vendor/** ezt beleírva kihagyja a vendor mappát
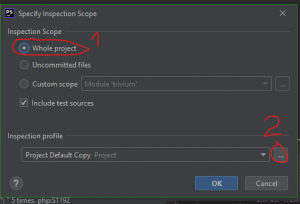
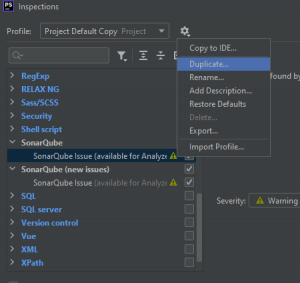
Ha ezekkel kész vagyunk a PHPStorm menüsorában a Code menüpontot választjuk majd az Inspect Code lehetőséget. Az ezután megjelenő ablakon a következőket választjuk.

A pontokat kiválasztva a következő ablakon a fogaskerék menüjéből a Duplicate pontot választva duplikáljuk az aktuális profilt majd egy név megadása után a megjelenő menüből a SonarQube és a SonarQube (new issues) lehetőségeket pipáljuk be a többit üresen hagyjuk.

Ezek után mind két ablakot jóváhagyjuk az OK gombbal és elindul az analizálás és ha mindent jól csináltunk meg jelenik egy a következő képhez hasonló oldal a SonarQube webes felületén a létrehozott feladat Owerview oldalán.

Problémák merülhetnek fel, melyek megoldására a Node.js telepítése és környezeti változókhoz rendelése, megoldást jelenthet.